نکات طراحی رابط کاربری - سری اول
اگر از دنبال کنندگان اکانت تم یاب در اینستاگرام باشید ، سری پست های «نکات طراحی» را مشاهده کرده اید. ما در اینستاگرام هر از چندی پستی با موضوع آموزش نکات کوچک اما کاربردی در طراحی رابط کاربری ارسال میکنیم. اگر تاکنون این سری پستها را ندیده اید میتوانید در این پست ، ۵ نکته اول را مشاهده کنید.
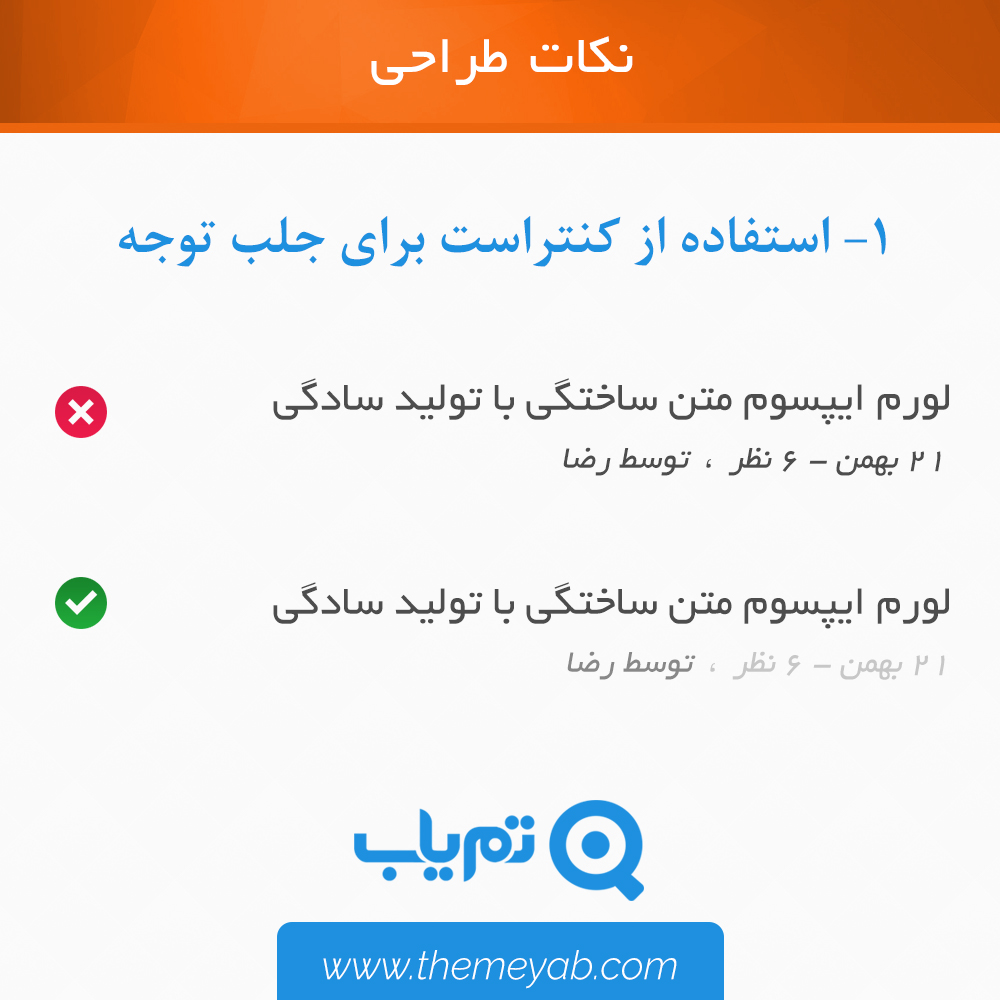
۱- استفاده از کنتراست برای جلب توجه

شما به عنوان طراح باید به صورت هوشمندانه از کنتراست استفاده کنید.
کنتراست بین المان ها کمک میکند که قسمت های مهم تر ، توجه کاربر را بیشتر به خود جلب کند. به عنوان مثال در طرح اول همه موراد با یک رنگ نشان داده شدهاند و فهمیدن تمایز بین المان برای کاربر سخت است. درست است که استایل و سایز فونت با همدیگر متفاوت است اما کنتراست باعث می شود که چشم کاربر راحت تر بین المان ها تفکیک کند.
به یاد داشته باشید هرچه میزان کنتراست یک المان با رنگ بکگراند بیشتر باشد بهتر توجه کاربران را جلب میکند. به عنوان مثال در طرح دوم در اولین لحظه توجه کاربر به عنوان متن جلب میشود زیرا بیشترین کنتراست متعلق به عنوان متن می باشد. بعد از آن اسم نویسنده در اولیت قرار دارد و در آخرین مرحله تاریخ به چشم کاربران میآید.
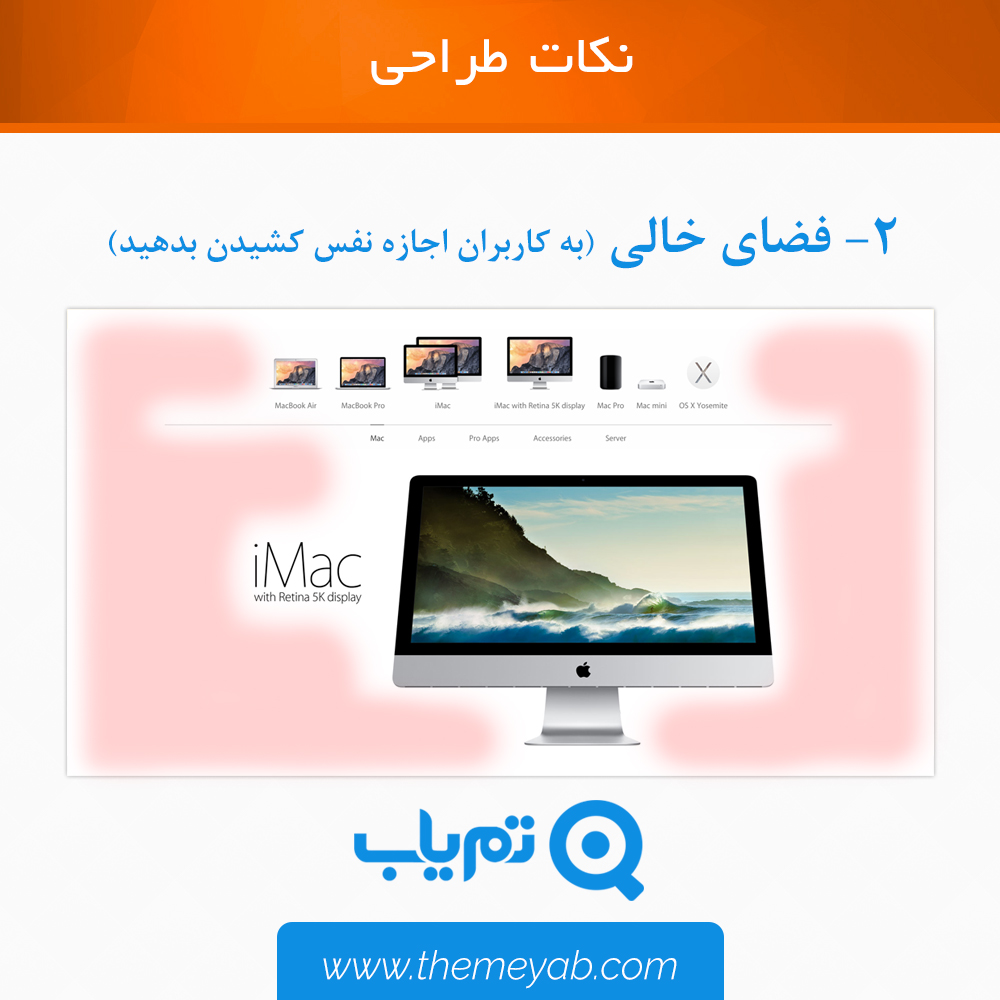
لینک پست در اینستاگرام۲- فضای خالی (به کاربران اجازه نفس کشیدن بدهید)

استفاده هوشمندانه از فضای سفید در طراحی وب سایت بسیار مهم است. استفاده از فضای سفید خالی بین متون و باکس ها علاوه بر اینکه باعث میشود حواس و چشم بازدیدکنندگان بر روی المان های خاص که برای شما ارزش بیشتری دارند متمرکز شود. همچنین باعث میشود خوانایی متون نیز بالا رود.
همانقدر که عدم استفاده از فضای سفید به طراحی شما صدمه میزند، استفاده بیش از حد آن نیز مضر است. این فضای خالی نباید آنقدر زیاد باشد که به یوزر حس رها شدن طرح را القا کند. استفاده و انتخاب هوشمندانه از فضای خالی در تجربه کاربری سایت نیز تاثیر بسزایی دارد.
لینک پست در اینستاگرام۳- محدوده حساس لینکها

تا حالا چندبار برای کلیک کردن روی لینکهای خیلی کوچک مشکل داشتهاید (مخصوصا اگر از لپ تاپ استفاده میکنید.) ؟
یکی از المانهایی که مطمئینا در همه صفحات اینترنتی وجود دارد لینک است. لینک ها نقش مهمی را در صفحات اینترنتی ایفا میکنند چون وظیفه اصلی ناوبری و پیمایش در سایت شما بر عهده آنهاست. جدا از محل قرارگیری لینک ها که در هر طراحی متفاوت است مورد مهم دیگری که وجود دارد دسترس پذیری و قابلیت لمس راحت آنهاست. همیشه سعی کنید محدوده حساس و کلیک پذیر لینک ها را به صورت باکسی با مقداری حاشیه ایجاد کنید تا کاربران راحت تر بتوانند بر روی لینک مورد نظرشان کلیک کنند.
در عکس هر ۲ روش نشان داده شده است و تکه کد مورد نیاز برای حل این مشکل هم ذکر شده. انتخاب با خود شماست
a {
display: block;
padding: 10px;
}
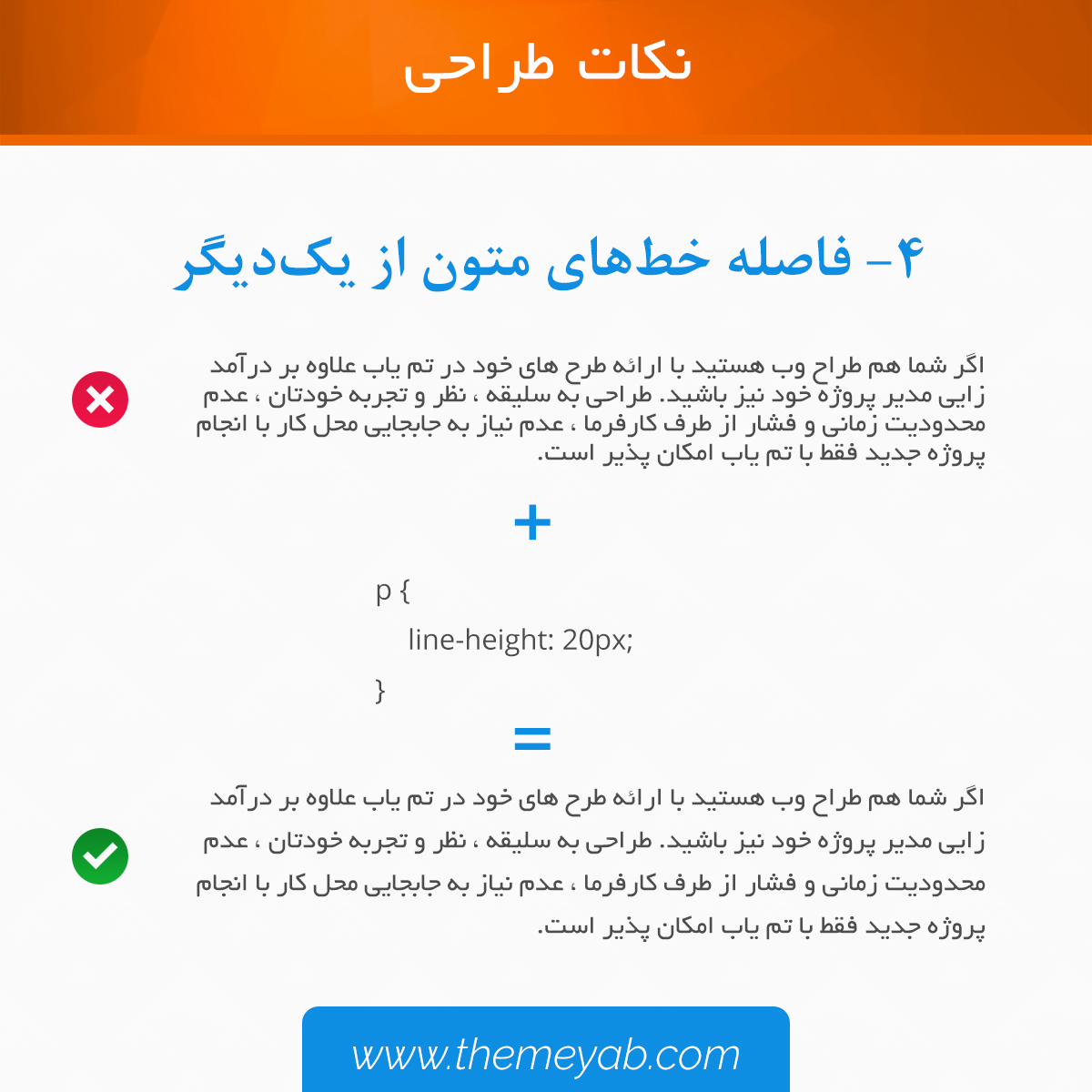
۴- فاصله خطهای متون از یکدیگر

قسمت زیادی از هر وب سایت را متون تشکیل میدهد. این متون همیشه نقش مهمی را در رساندن بازدیدکننده به هدفی که به خاطر آن به سایت شما وارد شده است ایفا میکنند. لذا راحتی کاربر در خواندن آنها بسیار مهم و حائز اهمیت میباشد.
یکی از نکاتی که علاوه بر انتخاب فونت و سایز مناسب باید به آن دقت کنید فاصله خطوط پاراگرافها از همدیگر هستند. مقدار دهی اشتباه به این خصوصیت بر خلاف سادگیش میتواند سایت شما را قربانی خود کند.
در تصویر ، تکه کد یک خطی برای مقدار دهی به این خصوصیت ذکر شده است و شما میتوانید نتیجه آن را نیز مشاهده کنید.
p {
line-height: 20px;
}
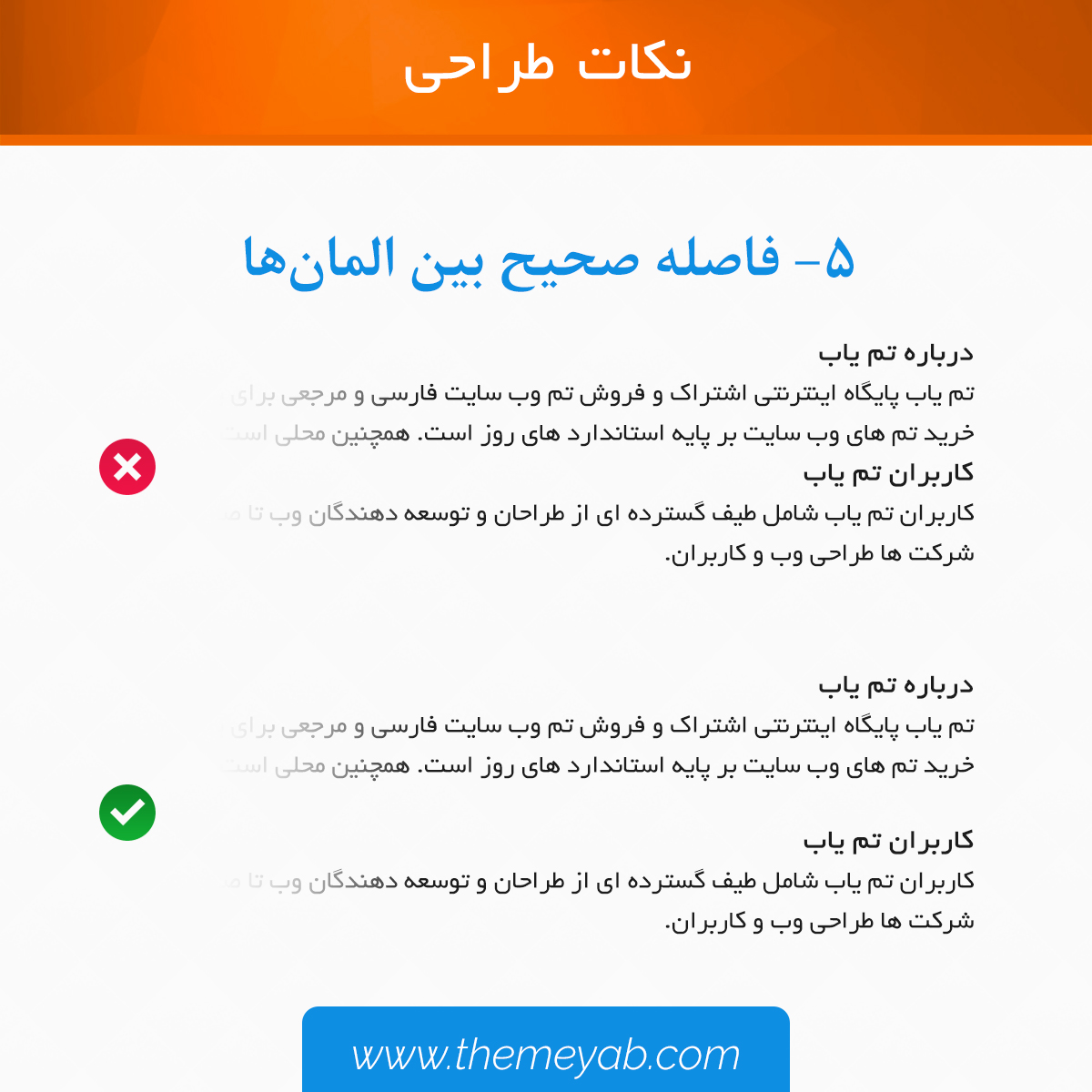
۵- فاصله صحیح بین المانها

در پست قبلی درباره فاصله صحیح خطهای متون از یک دیگر توضیح دادیم. اما باز هم این مورد همه آن چیزی که باید رعایت بکنید نیست.
گاهی اوقات شما موضوعات مختلفی را به صورت متنی پشت سر هم مینویسید که این موضوعات عناوین مختلف دارند. یادتان باشد باید فاصله این عناوین با خط های بالا و پایینشان را به شکلی انتخاب کنید که کاربران به سادگی متوجه بشوند این عنوان مربوط به کدام تکه از متن است.
لینک پست در اینستاگرامشما میتوانید با فالو کردن اکانت تم یاب در اینستاگرام پست های بعدی ما را در هنگام انتشار مشاهده کنید.


