تبدیل منوی بوت استرپ به منوی کشویی
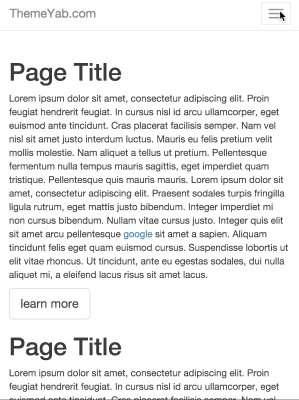
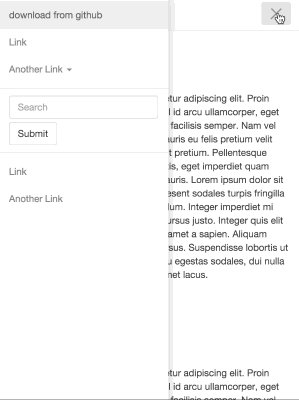
در انتهای این پست یاد خواهیم گرفت که منوی پیش فرض بوت استرپ را تبدیل به این منو کنیم.

با توجه به پیشرفت فناوری و فراگیر شدن دیوایسهای مختلف از قبیل تلفنهای هوشمند و تبلت بخش اعظمی از مرور صفحات وب از کامپیوترهای دسکتاپ به این دیوایسها منتقل شده است و این آمار به صورت روزانه در حال افزایش است. مدیران سایتها برای موفقیت و جلب رضایت کاربران باید سایتهایی مناسب برای دیوایس های مختلف داشته باشند که این نیاز به کمک طراحی واکنشگرا (ریسپانسیو) برطرف می شود.
پیش از این درقالب یک پست به صورت کامل درباره دلایل اهمیت طراحی ریسپانسیو برای سایتها توضیح داده ایم اما در اینجا قصد داریم راه حلی برای یکی از معضلات و نقاط حساس طراحی ریسپانسیو که قسمت ناوبری سایت شما است صحبت کنیم.
یکی از مشکلات اغلب سایت ها در نسخه ریسپانسیو ، سخت بودن پیمایش سایت و گشت و گذار در بین صفحات مختلف آن است که بر عهده منوها میباشد. فریمورکهایی از قبیل بوت استرپ با طراحی منوهای باز شونده و دسترس پذیری منو ، سعی در حل این مشکل داشته اند اما باز هم با این وجود در بعضی شرایط این منو جوابگوی نیازهای کاربر نیست.
یکی از بزرگترین مشکلاتی که منوی پیش فرض بوت استرپ در حالت ریسپانسیو دارد این است که اگر تعداد آیتم های منو کمی زیاد شود چیدمان آنها از حالت بهینه خود خارج و برای کاربر آزار دهنده میشود.
در این مقاله به شما آموزش خواهیم داد که منو پیش فرض بوت استرپ را به یک اسلاید منو تبدیل کنید.
مراحل انجام کار:
۱- فایلهای مورد نیاز پروژه را دانلود کنید.

۲- اضافه کردن فایلهای CSS زیر به پروژه :
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<link rel="stylesheet" href="../dist/css/bootstrap.offcanvas.min.css">
۳- فراخوانی کتابخانه JS به پروژه :
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js">
<script src="../dist/js/bootstrap.offcanvas.js">
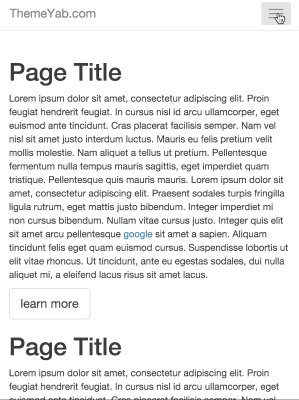
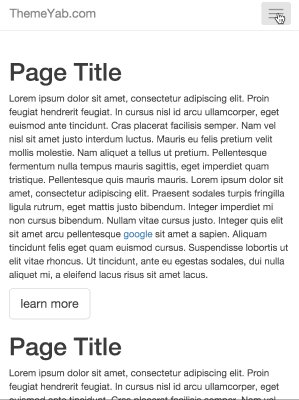
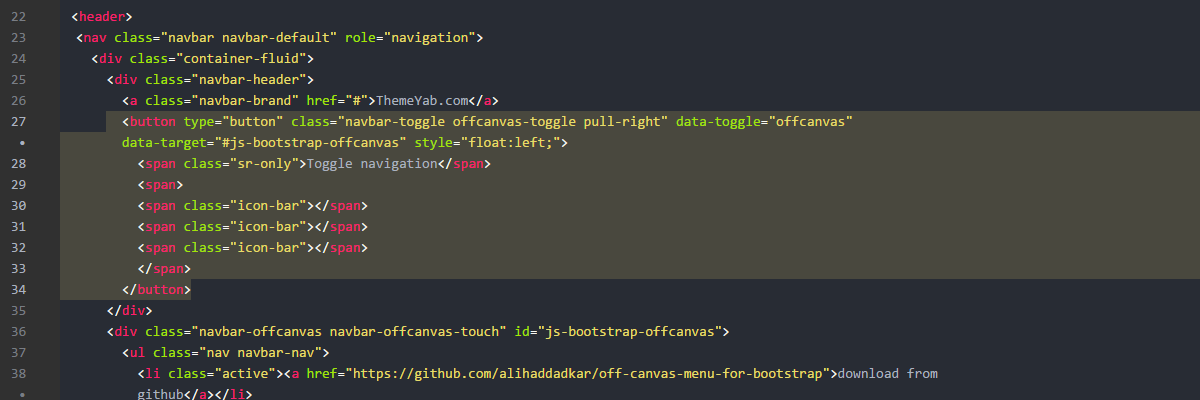
۴- برای ساخت دکمه ساید منو کد زیر را با کد اصلی (طبق تصویر) جایگزین کنید.
<button type="button" class="navbar-toggle offcanvas-toggle" data-toggle="offcanvas" data-target="#js-bootstrap-offcanvas" style="float:left;">
<span class="sr-only">Toggle Button</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>

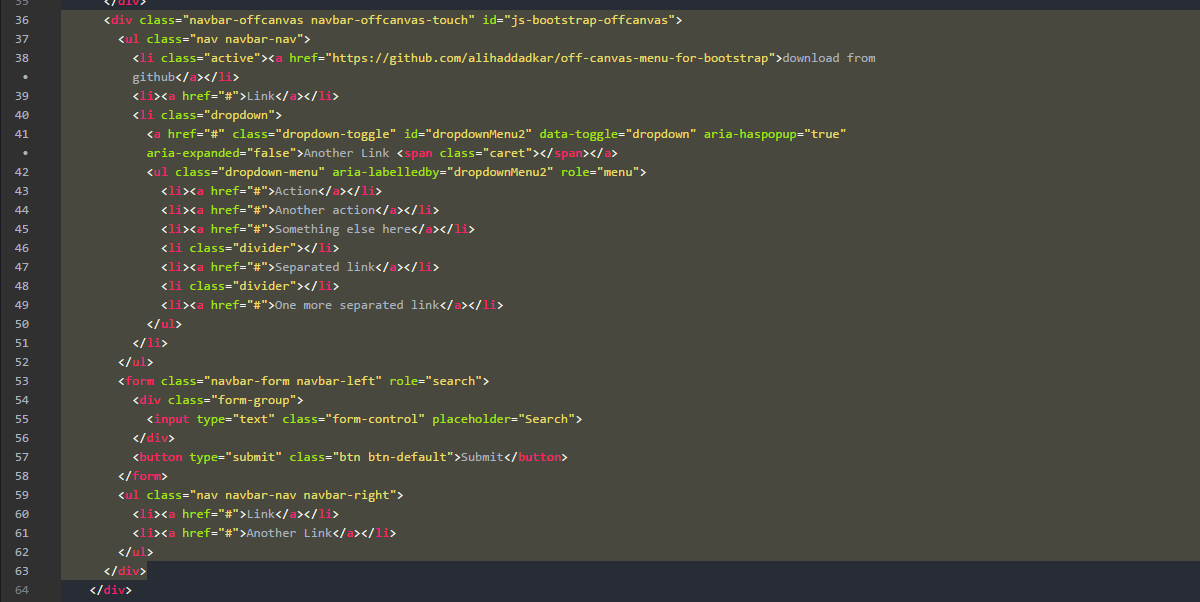
۵- در مرحله آخر شما باید کد زیر را جایگزین کد پیش فرض منوی بوت استرپ کنید (طبق تصویر) .
<nav class="navbar navbar-default navbar-offcanvas navbar-offcanvas-touch navbar-offcanvas-fade" role="navigation" id="js-bootstrap-offcanvas">
<div class="container-fluid">
<div class="navbar-header"> <a class="navbar-brand" href="#">Brand</a>
<button type="button" class="navbar-toggle offcanvas-toggle pull-right" data-toggle="offcanvas" data-target="#js-bootstrap-offcanvas" style="float:left;"> Toggle navigation
</div>
<div>
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
<li class="dropdown"> Another Link <span class="caret"></span></a>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
<li class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li>Link
<li>Another Link
</ul>
</div>
</div>
</nav>

شما میتوانید فایل نمونه این منو را بر روی CodePen مشاهده کنید.



برای من به این صورت نمایش میده چکارش کنم؟
https://i.imgsafe.org/5256eb6135.png
من از این کد استفاده کردم برای نمایش فهرست های وردپرس :
<?php
wp_nav_menu( array(
'menu' => 'primary',
'theme_location' => 'primary',
ممنون از مطلب خوبتون
چیکار باید کرد تا منو به جای سمت چپ از سمت راست باز بشه ؟