چرا سایت شما به طراحی ریسپانسیو نیاز دارد؟

شما روی چه دیوایسی این متن را مطالعه میکنید؟ تبلت ، تلفن هوشمند ، کامپیوتر شخصی و یا حتی لپ تاپ ؟ امکان داره در حال حاضر شما از هریک از این دیوایس ها برای خواندن این پست استفاده کنید و نفر دیگر در حال استفاده از یکی دیگر از دستگاه های ذکر شده باشد. این همان دلیلی است که به خاطر آن ما باید مطمئین باشیم که سایتمان به خوبی در همه سایزهای صفحات نمایش باز میشود. در ۵ سال گذشته آمار استفاده از موبایل و تبلت برای گشت و گذار در وب به میزان زیادی افزایش یافته و این دلیل قانع کننده ای برای اهمیت یافتن طراحی ریسپانسیو میباشد.
طراحی ریسپانسیو چیست؟
طراحی سایت ریسپانسیو (RWD) که در فارسی به آن طراحی واکنشگرا نیز گفته میشود یک روش در طراحی سایت است که هدف آن ایجاد تجربه مطلوب در نمایش ، پیمایش و خواندن متون با کمترین میزان اسکرول و ریسایز کردن در دیوایس های مختلف است (از تلفن های هوشمند گرفته تا مانیتورهای بزرگ) . برگرفته از ویکی پدیا
به معنی سادهتر ، طراحی ریسپانسیو سایت شما را قادر میسازد که در انواع دیوایس ها با هر سایز صفحه نمایش به بهترین شکل و بدون هیچگونه مشکلی نمایش یابد.
مانند آب که خود را به شکل ظرفی که آن را در آن ریختهایم میکند ، سایت ریسپانسیو هم خودش را هماهنگ با رزولیشن صفحهای که در آن باز شده است میکند.
در ۲ ماه گذشته ۱۳ درصد از بازدیدکنندگان تم یاب از موبایل یا تبلتهای خود وارد سایت ما شده اند که این آمار هر روزه در حال افزایش است. این بدین معناست که در صورتی که بازدید کنندگان تجربه خوبی را در نمایش این سایت در موبایل یا تبلتشان نداشته باشند در دفعات بعد دیگر به تم یاب سر نخواهند زد.
مزایای طراحی ریسپانسیو چیست؟
-
۱- بزرگترین نکته مثبت طراحی ریسپانسیو سایت شما این است که کاربرانی که با موبایل ، تبلت یا سایر دستگاه ها وارد سایت شما شده اند تجربه خوبی از گشت و گذار در سایت دارند. مهم نیست که سایت شما یک وبلاگ شخصی باشد ، یا سایت شرکت و یا حتی فروشگاه اینترنتی ؛ شما با داشتن یک قالب ریسپانسیو کاربران را نسبت به سایت خود وفادار خواهید کرد.
-
۲- از مزایای دیگر طراحی سایت واکنشگرا این است که یک قالب برای همه دستگاه های مختلف کاربرد دارد. به بیان سادهتر شما با داشتن یک قالب ریسپانسیو جامعه ۱۰۰ درصدی از کاربران را پشتیبانی خواهید کرد.
-
۳- همچنین با داشن قالب ریسپانسیو شما ترسی از آینده نخواهید داشت. شما مطمئین هستید که همه دستگاه هایی که در آینده نیز تولید خواهند شد باز هم به بهترین شکل سایت شما را نمایش خواهند داد.
-
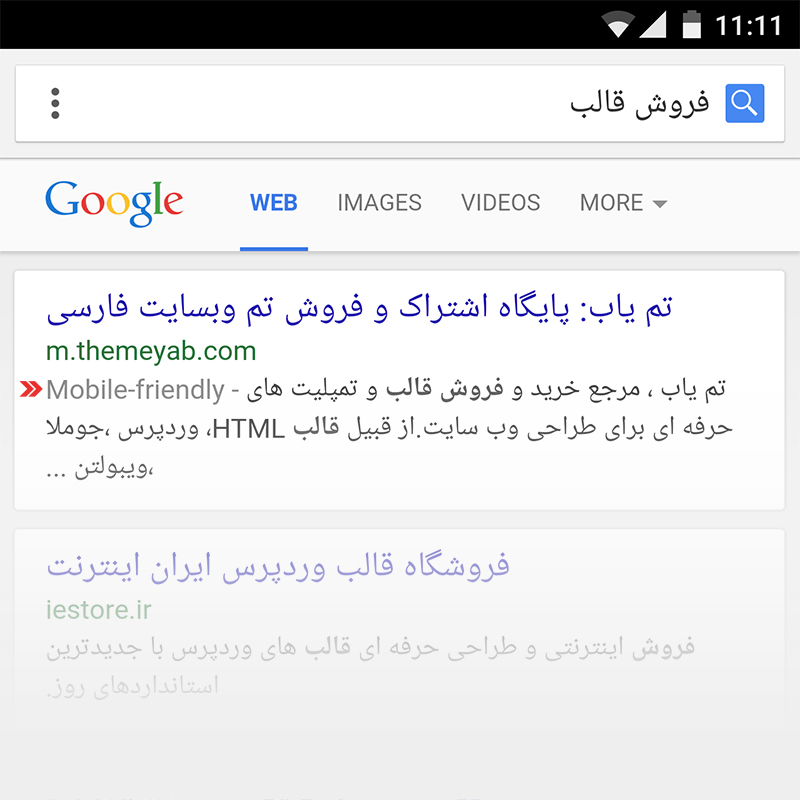
۴- موتورهای جستجوی اینترنتی هم با توجه به افزایش تعداد کاربران موبایل و تبلت برای ارائه نتایج بهتر، رتبه سایت هایی که در موبایل به درستی نمایش داده میشوند را افزایش دادهاند. به عنوان مثال اگر شما با موبایل یا تبلتتان در گوگل کلمه فروش قالب را جستجو کنید خواهید دید که اولین نتیجه گوگل سایت تم یاب است و در کنار توضیحات نوشته “Mobile-friendly” نقش بسته که نشان از پشتیبانی کامل تم یاب از موبایل و تبلت ها دارد.

اگر قالب سایت شما هنوز ریسپانسیو نیست همین حالا میتوانید با تغییر آن سایت خود را مجددا به روز کنید و از مزایای داشتن یک سایت ریسپانسیو بهرهمند شوید. برای این کار میتوانید لیست قالب های ریسپانسیو تم یاب رامشاهده کنید و قالب مدنظر خود را پس از خریداری بر روی سایت خود بارگزاری کنید.
برگرفته شده از مقاله: Why Do You Need a Responsive design for your Blog or website

