تغییر رنگ نوار ناتیفیکیشن تلفن های اندروید متناسب با سایت شما
یکی از مشکلاتی که اغلبا طراحان وب سایت با آن مواجه هستند محدودیت های موجود در طراحی سایت برای دیوایسهای موبایل یا تبلت است. گاهی طراحان مجبورند تعدادی از المان های اضافهتر که برای زیبایی بیشتر در نسخه دسکتاپ استفاده کردهاند را در نسخه موبایل و تبلت حذف کنند. این موضوع ممکن است باعث دلزدگی کاربران این دیوایسها شود زیرا دیگر از آن شور و شوق و زیبایی نسخه دسکتاپ خبری نیست.
متاسفانه راهکار خاص و همیشگی برای حل این موضوع وجود ندارد و این خود طراح است که باید در طراحی خود به نحوی عمل کند که طراحی بصری سایت در سایز موبایل کاهش پیدا نکند. اما در این میان راه حلهایی وجود دارد که با یک سری از امکانات بتوانیم با کاربران موبایل تعامل برقرار کنیم. سعی میکنیم در آینده هر از گاهی یکی از این قابلیت ها را شرح دهیم.
یکی از این روشها این است که شما میتوانید زمانی که کاربر سایت شما را در موبایلش باز کرد اگر تلفن همراه آن یک تلفن اندرویدی بود Notification Bar آن را به رنگ سایت خود تغییر رنگ دهید.

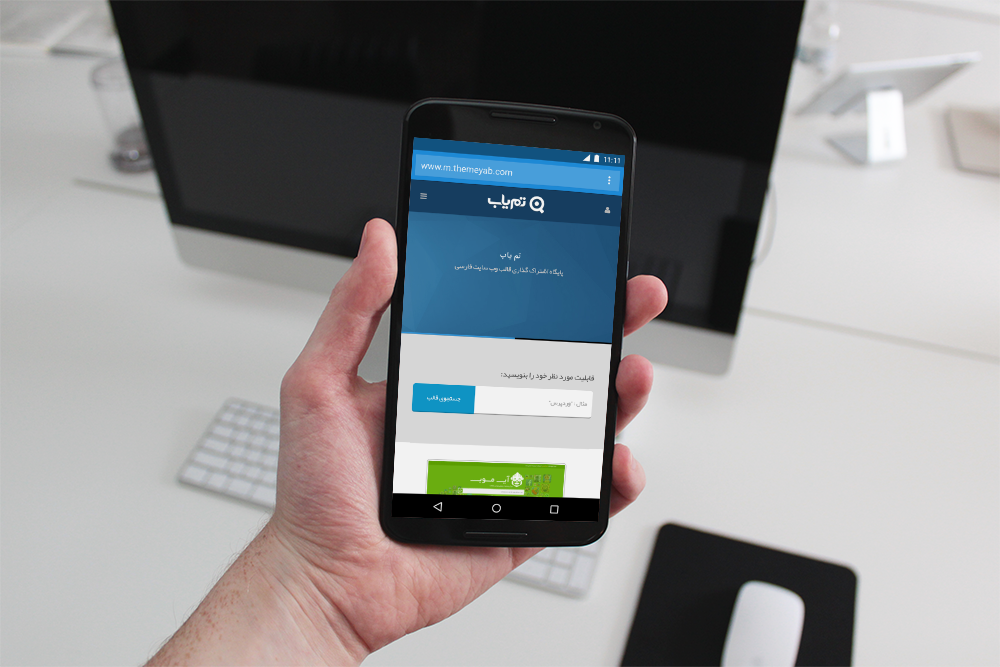
این قابلیت درحال حاضر تنها برای تلفن های هوشمند با سیستم عامل Android 5 به بالاتر و مرورگر گوگل کروم کار میکند. به عنوان مثال اگر تلفن همراه شما از اندروید ۵ بهره میبرد سایت تم یاب را در مرورگر گوگل کروم باز کنید خواهید دید که رنگ محدوده ناتیفیکشن گوشیتان به رنگ آبی تم یاب تغییر میکند. رنگی که در حالت عادی مشکی + سفید است.
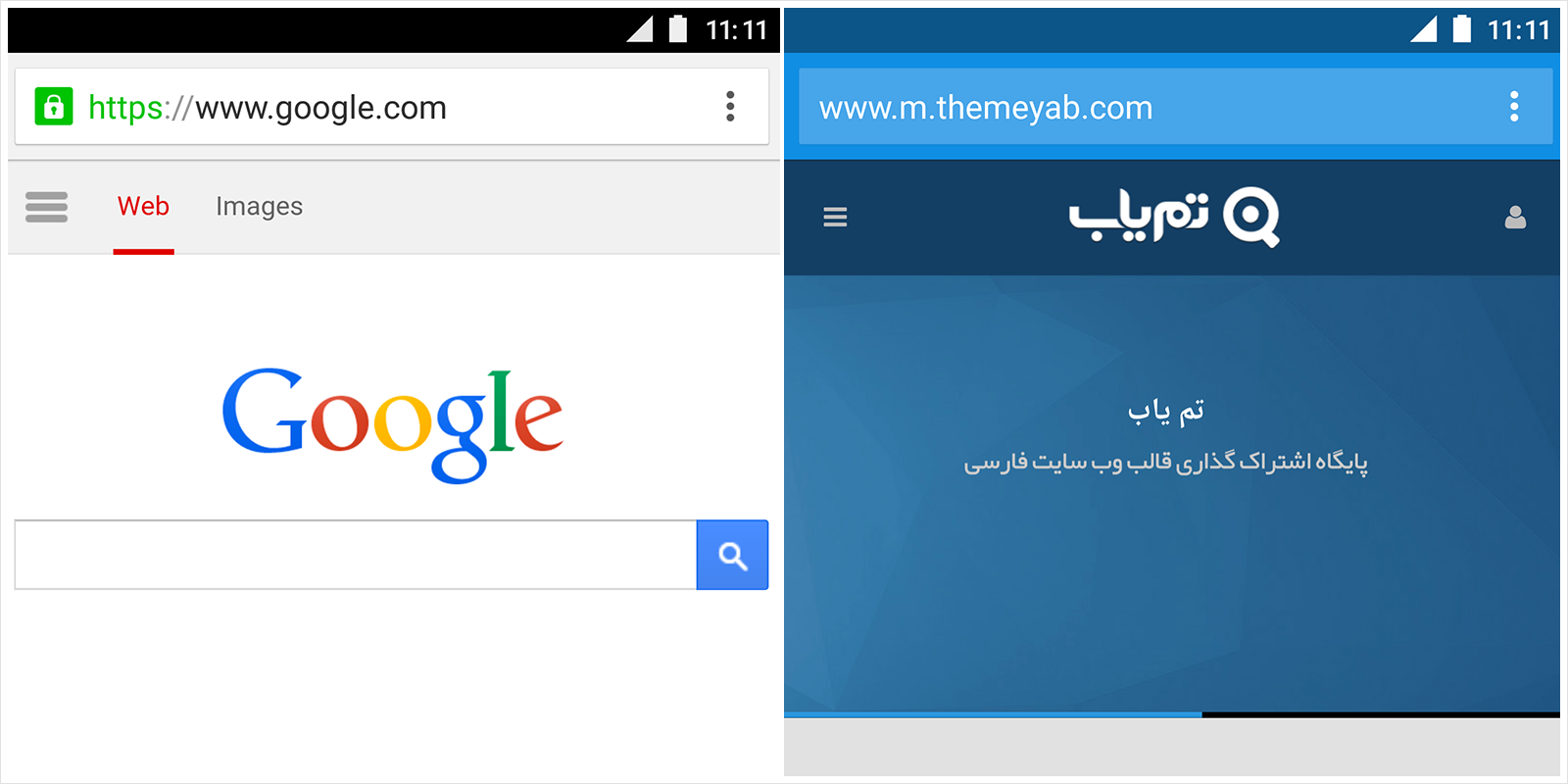
در عکس زیر تفاوت میان استفاده و عدم استفاده از این قابلیت را مشاهده میکنید.

برای این کار شما میتوانید از متاتگ theme-color در قسمت <Head> قالب خود استفاده کنید. در اینجا میتوانید کد مورد نیاز را مشاهده کنید. تنها کافی است کد هگزادسیمال رنگ مورد نظر را جایگزین کد رنگ فعلی کنید.
<html>
<head>
<meta name="theme-color" content="#1f90e0">
</head>
<body>...</body>
</html>
همانطور که اعلام شد در حال حاضر تنها تلفن های هوشمند اندروید ۵ و بالاتر با نرم افزار گوگل کروم از این قابلیت پشتیبانی میکنند اما شاید در آینده سایر سیستم عامل ها یا مرورگرها نیز این قابلیت را به لیست خود اضافه کنند.



ممنون