آموزش Flexbox - قسمت چهارم
اگر هنوز قسمت های گذشته آموزش Flexbox را نخواندهاید ، قبل از خواندن ادامه متن این پست ها را مطالعه کنید. قسمت اول ، قسمت دوم و قسمت سوم
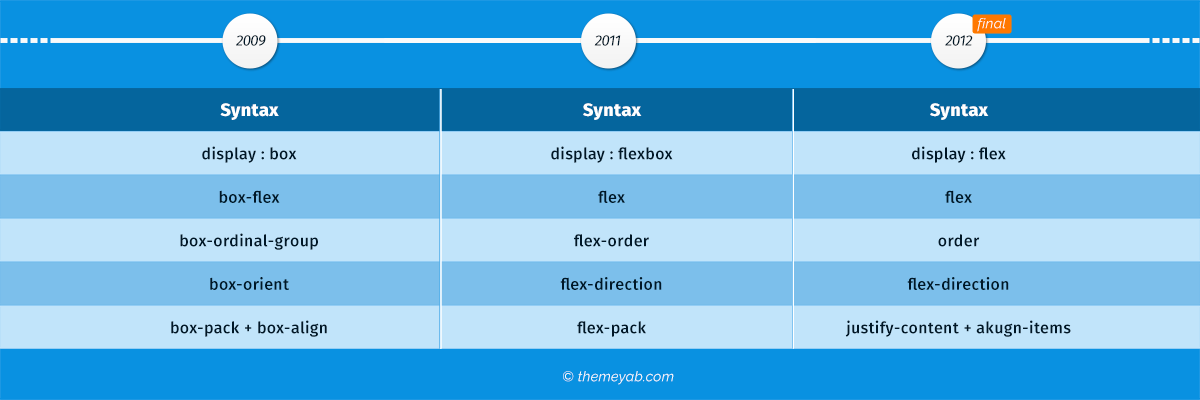
در جلسات گذشته تمام خاصیتهای مربوط به flex-container و flex-item گفته شد. در این جلسه قصد داریم در مورد پشتیبانی مرورگرها از Flexbox توضیحاتی ارائه بدیم. اگر به یاد داشته باشید در جلسه اول ذکر شد که سینتکس flexbox سالهای 2009 ، 2011 و 2012 با هم تفاوت دارند و دچار تغیراتی شده اند. دیدن مجدد تصویر زیر که در جلسه اول منتشر شد خالی از لطف نیست:

برای اینکه مرورگرهای قدیمی هم از flexbox پشتیبانی کنند، باید از Syntax قدیمی هم استفاده کنیم. البته به یاد داشته باشید علاوه بر استفاده از Syntax قدیمی، برای بعضی از خاصیتها باید از پیشوند مرورگرها هم استفاده کرد.
برای مثال برای استفاده از خاصیت display:flex کد زیر را می نویسیم.
.flex-container{
display: -webkit-box; /* iOS 6 و Safari 3.1-6 */
display: -moz-box; /* برای Firefox قبل از نسخه ۱۹ */
display: -ms-flexbox; /* IE 10 */
display: -webkit-flex; /* نسخه های جدید Google Chrome */
display: flex;
}
یا برای خاصیت order از کد زیر استفاده می کنیم.
.flex-item{
-webkit-box-ordinal-group: 3; /* iOS 6 و Safari 3.1-6 */
-moz-box-ordinal-group: 3; /* برای Firefox قبل از نسخه ۱۹ */
-ms-flex-order: 3; /* IE 10 */
-webkit-order: 3; /* نسخه های جدید Google Chrome */
order: 3;
}
برای خاصیت flex که در جلسه پیش توضیح داده شد نیز کد زیر را مینویسم:
.item1{order: -3;}
.flex-item{
-webkit-box-flex: 1 200px; /* iOS 6 و Safari 3.1-6 */
-moz-box-flex: 1 200px; /* برای Firefox قبل از نسخه ۱۹ */
-ms-flex: 1 200px; /* IE 10 */
-webkit-flex: 1 200px; /* نسخه های جدید Google Chrome */
flex: 1 200px;
}
اما مطمئنا نوشتن ۵ خط کد برای هر خاصیت دشوار است و مورد رضایت توسعه دهندگان نیست. برای حل این مشکل شما میتوانید از یکی از پیش پردازندههای CSS استفاده کنید. در اینجا یک فایل نمونه برای افرادی که از Sass استفاده میکنند قرار دادهایم. در این فایل همه خاصیتها به صورت mixin تعریف شده اند. شما میتوانید فایل را دانلود کنید از Flexbox همراه با Sass لذت ببرید.
دانلود از Githubبه عنوان آخرین موضوع ، بعضی از دوستان در شبکه های اجتماعی تقاضا کرده بودند تا نمونه استفاده از Flexbox را در پروژه واقعی شرح دهیم. به همین دلیل نمونه نحوه استفاده از Flexbox را در یک پروژه ایجاد کردهایم که میتوانید در پایین مشاهده کنید. این تکه کد به کمک خاصیت order در سایزعادی و ریسپانسیو عکس العمل متفاوتی دارد که میتوانید آن را تست کنید.
See the Pen Flexbox_layout by Ali Haddadkar (@ali_haddadkar) on CodePen.
سری آموزش های Flexbox در اینجا به اتمام رسید. در صورتی که در مورد نحوه استفاده از Flexbox سوالی داشتید میتوانید از طریق قسمت نظرات همین پست و یا اکانت تم یاب در توئیتر با ما در ارتباط باشید.



ممنون از شما
در مورد flexbox آموزش فارسی به این کاملی ندیده بودم.
از این ویزگی ها توی Angular Material استفاده کرده بودم ولی جزیات کار رو نمی دونستم.
بعلاوه اینکه کلی چیز اضافه تر یاد گرفتم.
موفق باشید